반응형

자바스크립트를 통해 UI를 구성하면서 단순 스크립트명만으로 찾기도 어려우며, 분석하기에 난의도가 있습니다.
소스에 "debugger"을 작성하면 분석에 편리하지만, 해당 소스를 찾아서 작성하기란 쉬운 일이 아닙니다.
간단하게 디버깅할 수 있는 방법을 알려드립니다.
1. Element 속성에 이벤트가 명시된 경우

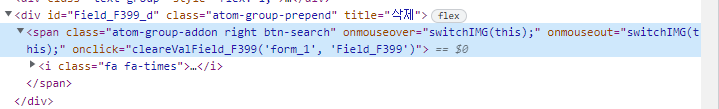
개발자 도구를 이용하여 확인하였을 때 객체에 이벤트(onclick 등) 이벤트가 명시된 경우라면,
해당 부분을 더블클릭으로 html 수정이 가능합니다.

"debugger;" 문구를 해당 이벤트 앞에 추가 후, 클릭을 하면 디버그 모드가 실행됩니다.

2. JavaScript 함수 임의 실행
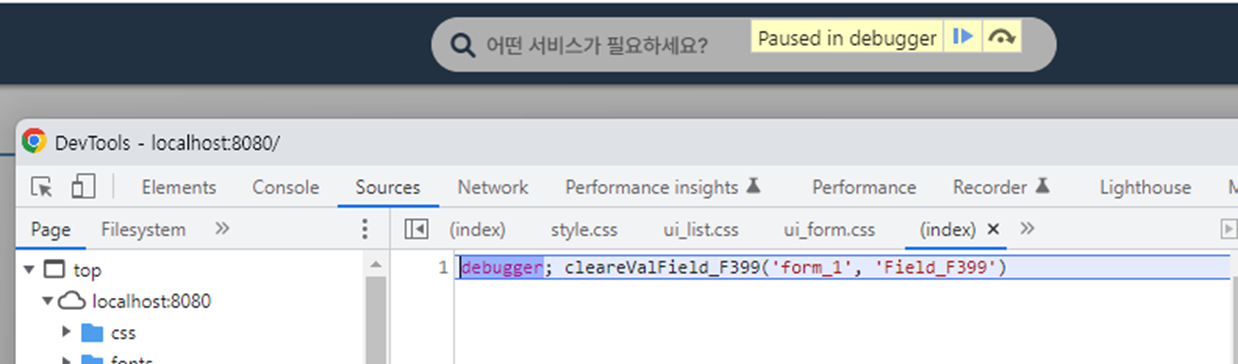
스크립트 함수를 실행하려면 Console 창에 실행하고자 하는 함수 앞에 "debugger;"을 추가하여 함수를 실행하세요.
debugger; cleareValField_F399('form_1', 'Field_F399')
3. Element 이벤트 목록을 통한 디버그
화면의 이벤트를 스크립트로 처리한 경우, UI 소스로 확인이 어려운 경우가 많습니다.
그런 경우 개발자도구를 이용할 경우 편리합니다.
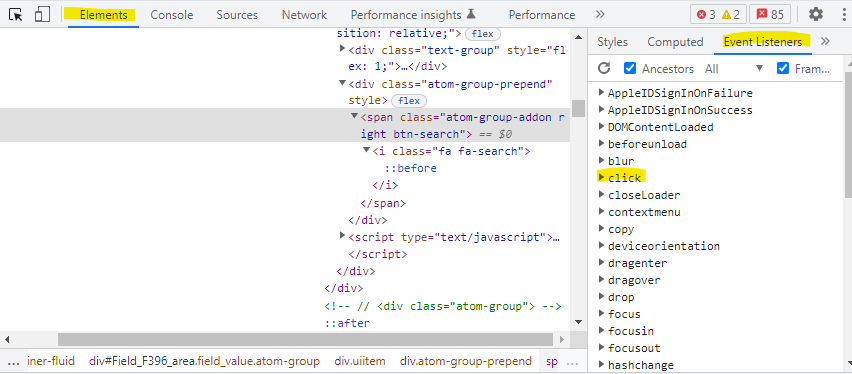
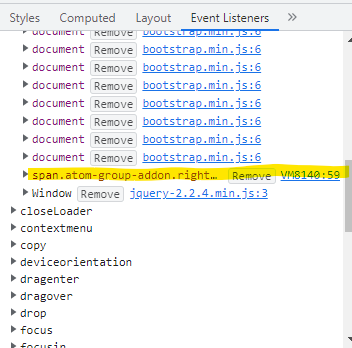
Elements 선택 > Event Listeners 탭의 이벤트 목록에서 대상 이벤트를 클릭합니다.

스크립트에서 이벤트를 추가한 경우 VMxxx으로 시작합니다.
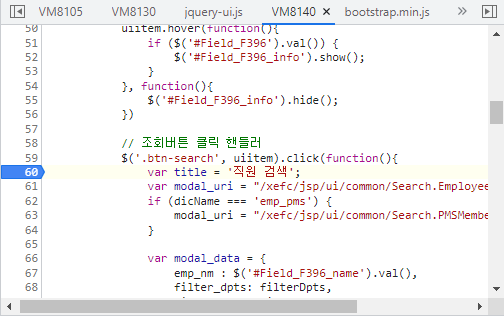
VMxxx 함수를 클릭하여 함수 안으로 진입합니다.

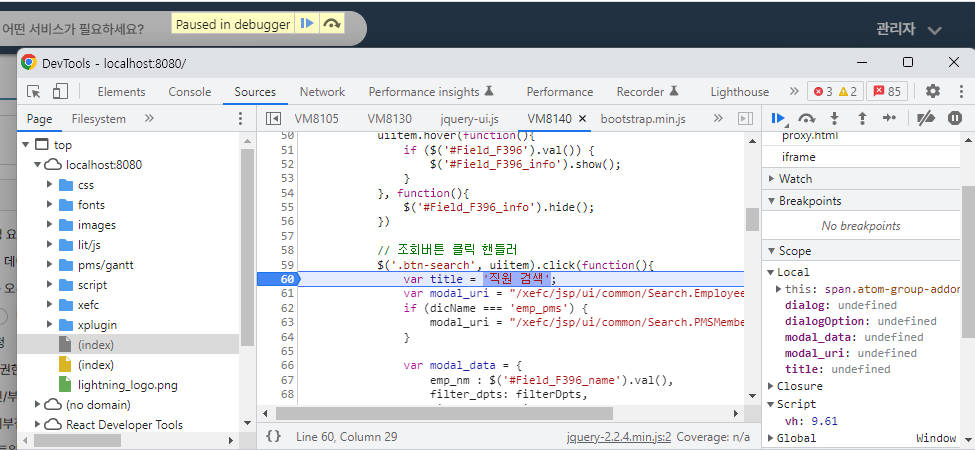
디버깅이 필요한 곳에 브레이크 포인트 등록 후, 화면에서 실행하면 디버깅 모드가 실행됩니다.


반응형
'FullStack > 11. JavaScript' 카테고리의 다른 글
| 팝업창 닫힘 onunload가 아닌 스크립트로 체크하기 (0) | 2022.08.03 |
|---|---|
| [JS] 날짜 포맷 만들기 (0) | 2021.04.20 |
| 내부변수를 이용하여 한번 실행 (0) | 2020.01.28 |
| Repeat Util (0) | 2020.01.28 |
| JavaScript로 z-index 구하기 (0) | 2019.12.21 |
